jQuery选择器
JQuery选择器
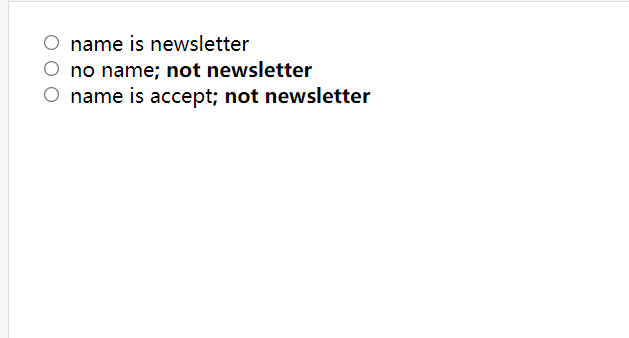
Input元素中 对name属性进行筛选
$( "input[name!='newsletter']" )
$("input").not("[name=newsletter]")
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>attributeNotEqual demo</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>
<input type="radio" name="newsletter" value="Hot Fuzz">
<span>name is newsletter</span>
</div>
<div>
<input type="radio" value="Cold Fusion">
<span>no name</span>
</div>
<div>
<input type="radio" name="accept" value="Evil Plans">
<span>name is accept</span>
</div>
<script>
$( "input[name!='newsletter']" ).next().append( "<b>; not newsletter</b>" );
</script>
</body>
</html>

选择属性取反操作
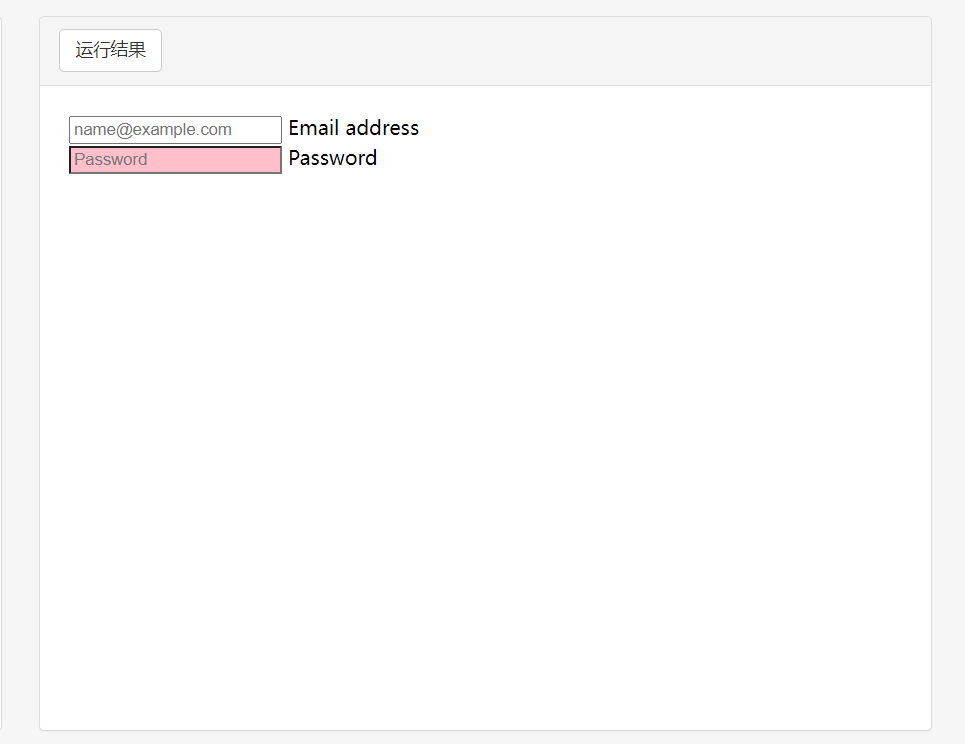
选取form表单中,div元素id值不为a的子元素中的input
$( "form div:not(#a) input" )
$( "form div:not([id='a']) input" )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>attributeNotEqual demo</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<form class="">
<div id="a" class="form-floating mb-3">
<input type="email" class="form-control rounded-4" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div id="b" class="form-floating mb-3">
<input type="password" class="form-control rounded-4" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
</form>
<script>
$( "form div:not(#a) input" ).css("background-color","pink");
</script>
</body>
</html>

更多选择器用法请 看这里